[2/27] 2주차 HW - 자주 사용하는 서비스의 인터페이스 분석하기
📍 실습 목표
Apple과 Google의 Material Design Guide를 사용하여 내가 자주 사용하는 앱의 인터페이스를 분석 해보자!
🌈 과정
1. 자주 사용하는 앱의 분석할 화면을 준비합니다. 저는 '오늘의집' 앱을 선택했습니다.

2. 앱 화면에서 눈에 띄는 요소를 찾습니다.
1) 전체메뉴 (Menus / Side Sheet)
2) 탭 선택하기 하단 시트(Bottom Sheet)
3) 글쓰기 버튼 (Floating Button)

3. Material Design Guide을 참고하여 찾은 요소들의 잘 디자인된 점과 부족한 점을 분석합니다.
1) 전체메뉴 (Menus / Side Sheet)

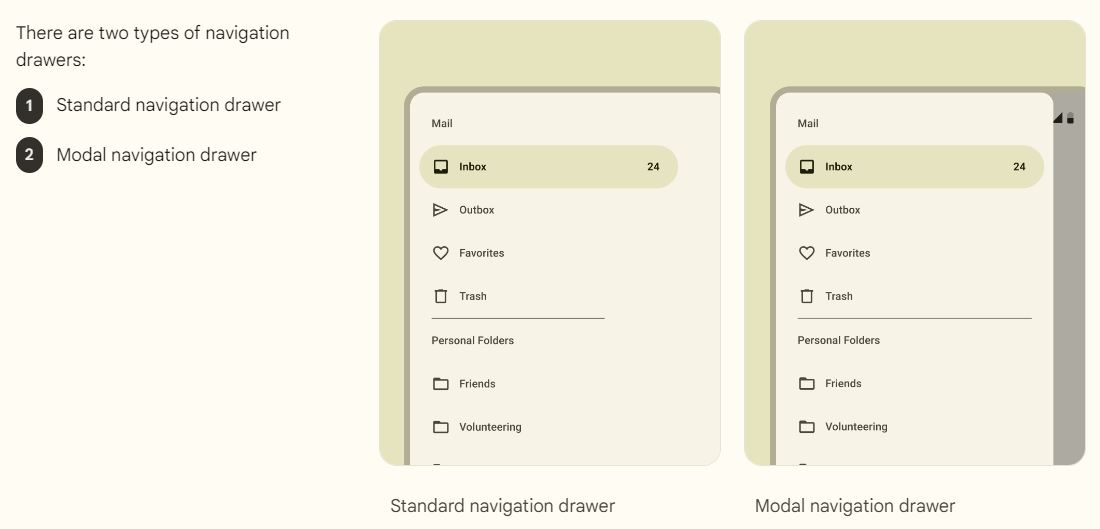
탐색 창(Navigation Drawer)은 계정 전환과 같은 기능에 대한 접근을 위해 사용됩니다. 2개 이상의 네비게이션 계층 구조가 있거나 관련 없는 목적지 간에 빠른 탐색을 위한 경우에 탐색 창이 권장됩니다.

탐색 창을 만들 때에는 한 화면에 두 개 이상의 컴포넌트가 있지 않도록 합니다.

탐색 창은 Standard와 Modal 두 종류로 나뉘어집니다. 전 화면을 덮는 Standard와 다르게 Modal은 화면의 일부만 차지하여 창의 크기에 따라 큰 창일 때는 Standard, 작은 창은 Modal을 사용하는 것이 효율적입니다.

탐색 창의 구분선은 각각의 옵션을 나누는 것이 아니라 그룹끼리 구분지을 때 사용합니다.

라벨 텍스트는 줄을 넘어가거나 글씨가 작아지지 않도록 짧고 간결하게 설정합니다.
| '오늘의집'의 전체 메뉴의 좋은 점과 부족한 점
1. 좋은 점
- 카테고리에 따른 그룹핑 : 라벨 텍스트를 하나하나 구분 하는 것이 아닌 쇼핑/둘러보기/시공 등으로 카테고리를 구분하고, 그 하위에 아이콘과 텍스트로 각각의 옵션을 표시하고 있습니다.
- 모달이 아닌 스텐다드 형태를 사용한 것 : 비교적 옵션이 많은 메뉴 창이었기에 모달 보다 스텐다드로 화면 전체를 메뉴 창으로 보는 것이 시각적으로 편하게 느껴집니다.
2. 부족한 점
- 불편한 버튼 위치 : 전체메뉴 버튼은 왼쪽 상단에 있는데, 메뉴 창이 나타나는 것은 오른쪽에서부터 왼쪽이라서 시각적으로 어색하고 불편합니다.
- 아이콘의 형태 : 아이콘이 일러스트나 단순화된 도형이 아니라 사진 이미지여서 통일성이 떨어져 보입니다.

2) 탭 선택하기 하단 시트(Bottom Sheet)

하단 시트는 모바일 화면에서 추가적/부가적인 콘텐츠를 보여주기 위한 요소입니다.


하단 시트의 종류는 스탠다드 시트와 모달 시트, 2가지로 나눌 수 있습니다. 스탠다드 시트는 하단 시트를 위로 스와이프 했을 때 기존 화면에 있던 창이 계속해서 활성화되는 시트이고, 모달 시트는 하단 시트를 위로 스와이프 했을 때 기존의 창은 비활성화 되는 시트를 의미합니다.
따라서 지도나 음악 앱같이 하단 시트와 기존 화면을 같이 봐야할 때는 스탠다드 시트를, 아니라면 유저가 하단 시트에 집중할 수 있도록 모달 시트를 사용하는 것이 적절합니다.
| '오늘의집'의 하단 시트(Bottom Sheet)의 좋은 점과 부족한 점
1. 좋은 점
- 모달 시트 사용 : Material Guide에도 나와 있듯이 기존의 화면과 하단 시트가 상호작용할 것이 없으면 하단 시트에 집중할 수 있도록 모달 시트를 사용하는 것이 적절하다고 나와있는데, '오늘의집'에서도 모달 시트를 사용하고 있습니다.
- 하단 시트와 기존 화면의 색 대비 : 하단 시트가 올라오면 배경에 색이 덮여서 색 대비가 뚜렷하게 납니다. 기존 화면이 사진 이미지가 많아 자칫하면 번잡하고 어수선해 보일 수 있는데, 어두운 색으로 덮어서 하단 시트에 집중되게 할 뿐만 아니라 시각적으로도 깔끔해보입니다.
2. 부족한 점
- 라벨 텍스트의 인터페이스 : 라벨 텍스트에 텍스트만 있고, 아이콘이나 구분선이 없으니 한눈에 뭐가 뭔지 잘 알기가 쉽지 않습니다.

3) 글쓰기 버튼 (Floating Button)

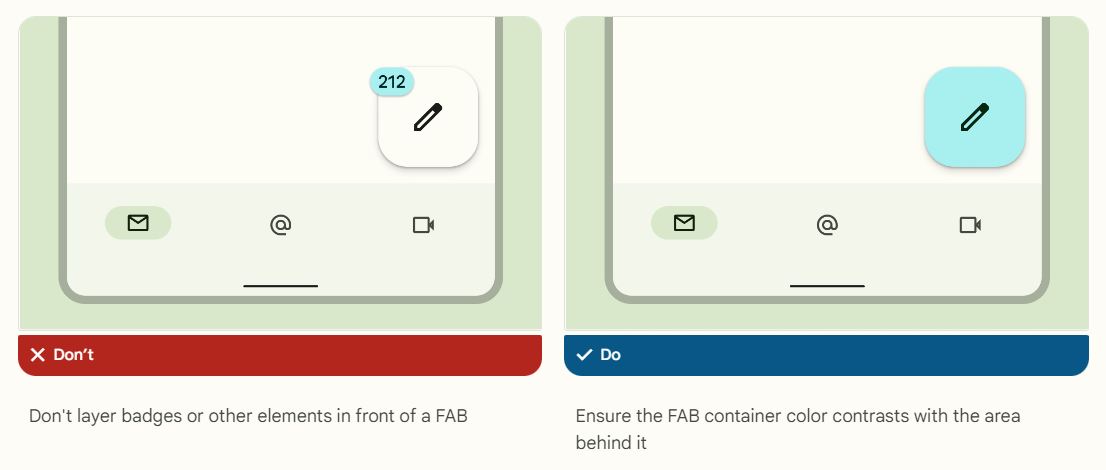
Floating Button(FAB[팹])은 화면에서 가장 중요한 액션을 언제든지 바로 실행할 수 있도록 만든 버튼입니다.


FAB은 화면 위에 존재하는 버튼인 만큼 화면과 색 대비가 확실해야 구분이 쉽게 됩니다.
또한 FAB은 어떤 액션을 위한 버튼인지 유저에게 확실하게 알려줘야 합니다. 보통 FAB에는 아이콘만 있는 경우가 많기 때문에 Hover(커서를 올려 놓으면) 했을 때 어떤 액션을 위한 버튼인지 알려주는 것도 좋은 방법입니다.

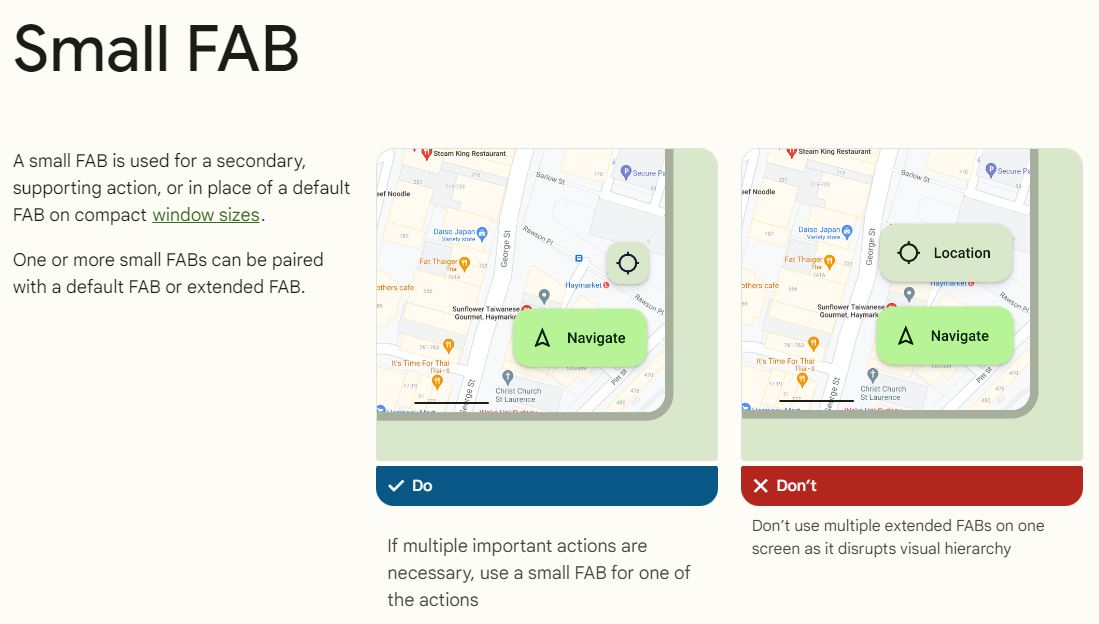
큰 FAB을 많이 사용하는 것은 기존의 화면을 방해하기 때문에 자제합니다.

기존의 화면에 다른 버튼이나 요소가 많이 없을 때는 큰 FAB을 넣어 버튼을 강조하는 것도 좋은 방법입니다. 하지만 기존 화면에 여러 다른 액션의 버튼이 많다면 너무 큰 FAB은 방해될 수 있습니다.
| '오늘의집'의 글쓰기 버튼 (Floating Button) 의 좋은 점과 부족한 점
1. 좋은 점
- FAB의 적절한 컬러 : '오늘의집'의 포인트 컬러코드는 #36C5F1인데, FAB도 같은 컬러를 사용하여 기존 화면과 대비되어 눈에 잘 띄고, 통일감이 있습니다.
- FAB의 그림자 : 기존 화면에서 떨어져 있는 효과를 주어 더 구분이 잘 됩니다.
2. 부족한 점
- FAB의 크기 : 버튼의 크기가 작은 편이다. 기존 화면에 다른 액션의 버튼이 많이 없기 때문에 조금 더 크기가 크면 눈에 잘 띄고 터치하기도 편했을 거 같습니다.

✨끝✨