[3/6] 2주차 HW - 디자인 원칙 기반으로 앱 분석하기
📍 실습 목표
디자인 원칙(게슈탈트 심리학, UX 비주얼 디자인 원칙) 기반으로 앱 화면을 분석해보자!
🌈 이론 정리
게슈탈트 심리학
1. 유사성의 원리 :
모양과 크기, 색상과 방향 등 특성이 비슷한 것끼리 묶어서 지각하려는 경향입니다.
모양이라는 특성보다 크기와 색상이 사람의 눈에 유사하다고 인식하는 데에 더 크게 영향을 미칩니다.
유사성이 뛰어난 화면은 정보의 그룹화가 잘되어 사용자가 내용을 파악하기가 편합니다.




2. 근접성의 원리 :
가까운 것끼리 묶어서 지각하려는 경향을 의미합니다.
사람들은 서로 가까이 있는 요소들이 멀리 있는 요소보다 관련이 많을 것이라고 생각합니다.
모든 요소들이 같은 간격을 유지하고 있다면 모두 서로에게 특별한 연관성이 없다고 생각하게 됩니다.




3. 폐쇄성의 원리 :
여백이 있더라도 틈이나 간격을 메워서 닫힌 형태로 인식하려는 경향을 의미합니다.
단순화된 도형으로 만들어지는 아이콘에 많이 활용되는 원리입니다.


폐쇄성의 원리 덕분에 이미지의 일부가 잘려있어도 옆으로 계속해서 요소들이 이어질 것이란 걸 추측할 수 있습니다.
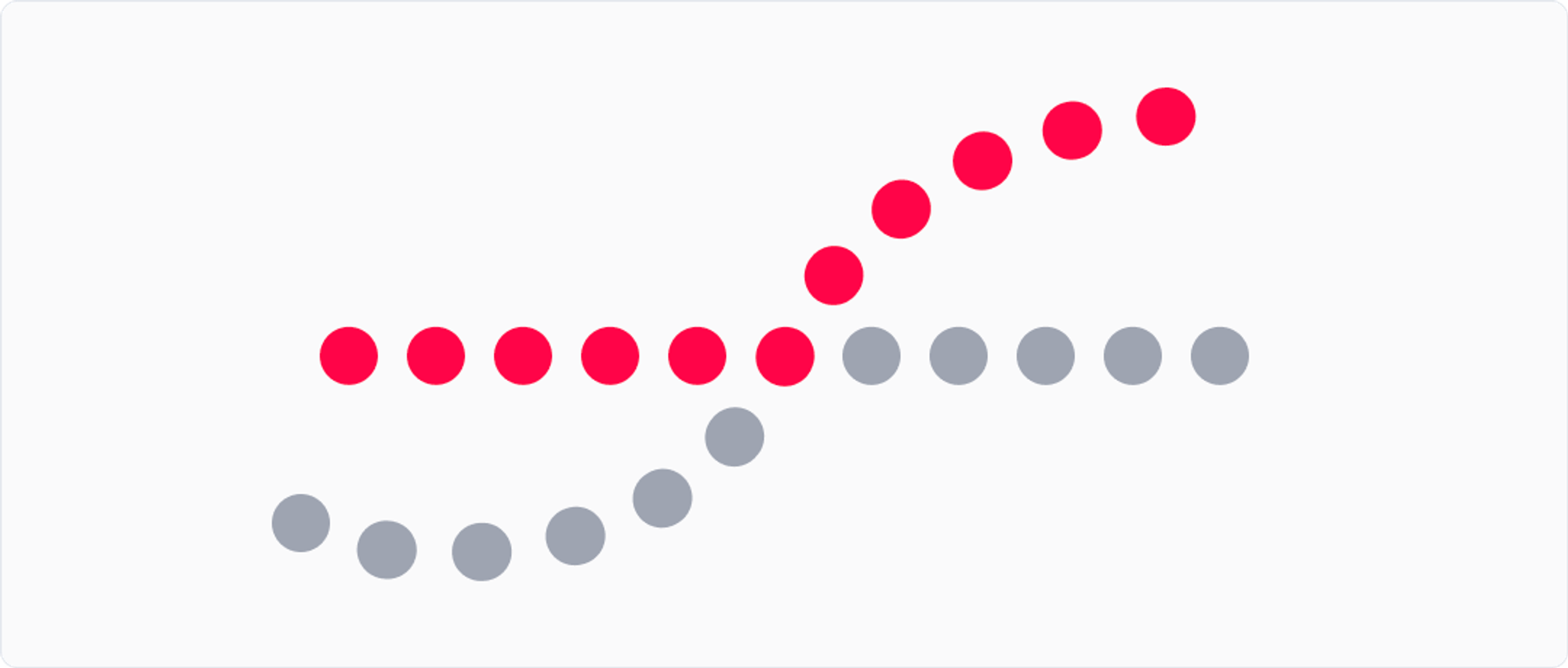
4. 연속성의 원리 :
연속적으로 직선이나 곡선을 이루는 요소를 잘 인지하는 경향을 의미합니다.
사람은 어떤 요소가 방향성을 가지고 연속되어 있을 때 편안함을 느낍니다.
직선이나 곡선을 따라 배열된 대상을 하나의 단위로 인식합니다.

색상보다 연속된 배열이 더 큰 힘을 가지기 때문에 위의 이미지에서도 직선과 곡선이 더 먼저 눈에 들어오게 됩니다.
5. 공통성의 원리 :
같은 방향으로 움직이는 것들끼리 더 관련성이 높다고 인식하는 경향을 의미합니다.
모양, 색상 등에 관계없이 함께 움직이거나 바뀌는 요소는 서로 더 관련이 있다고 느낍니다.
주로 모션 그래픽에서 자주 사용되는 원리입니다.


UX 비주얼 디자인 원칙
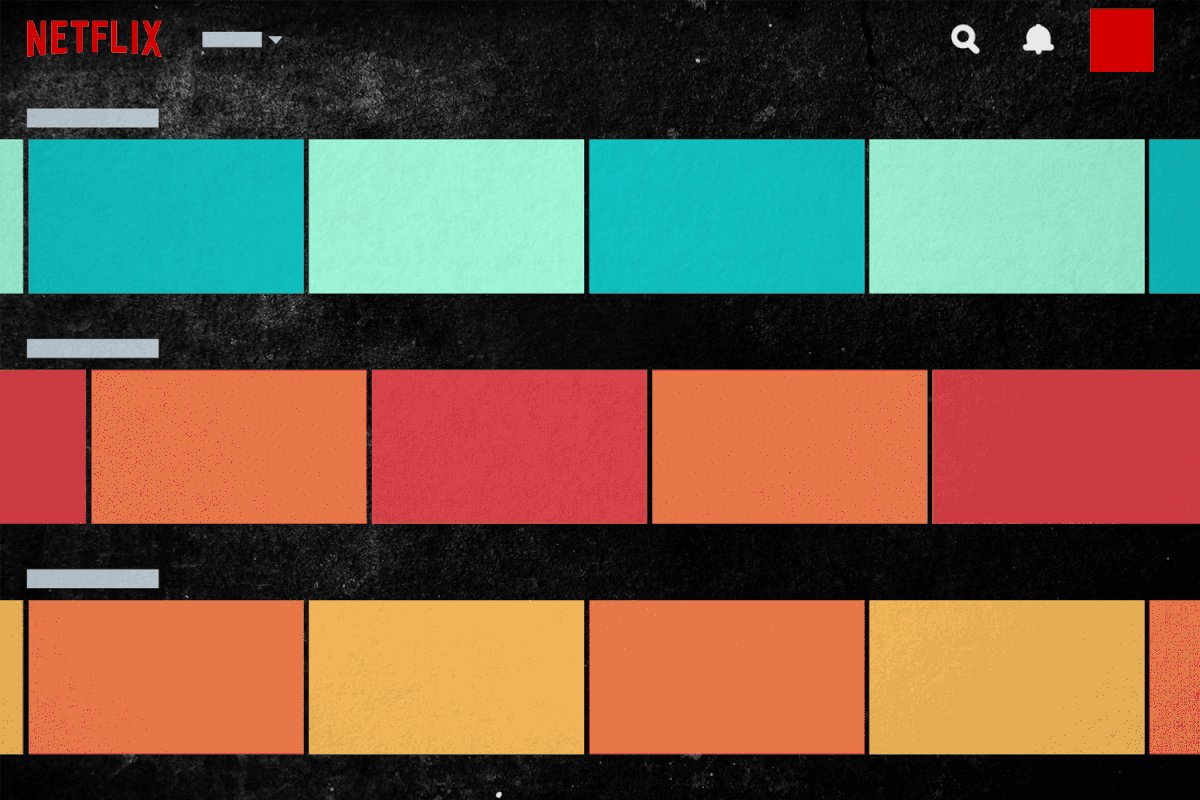
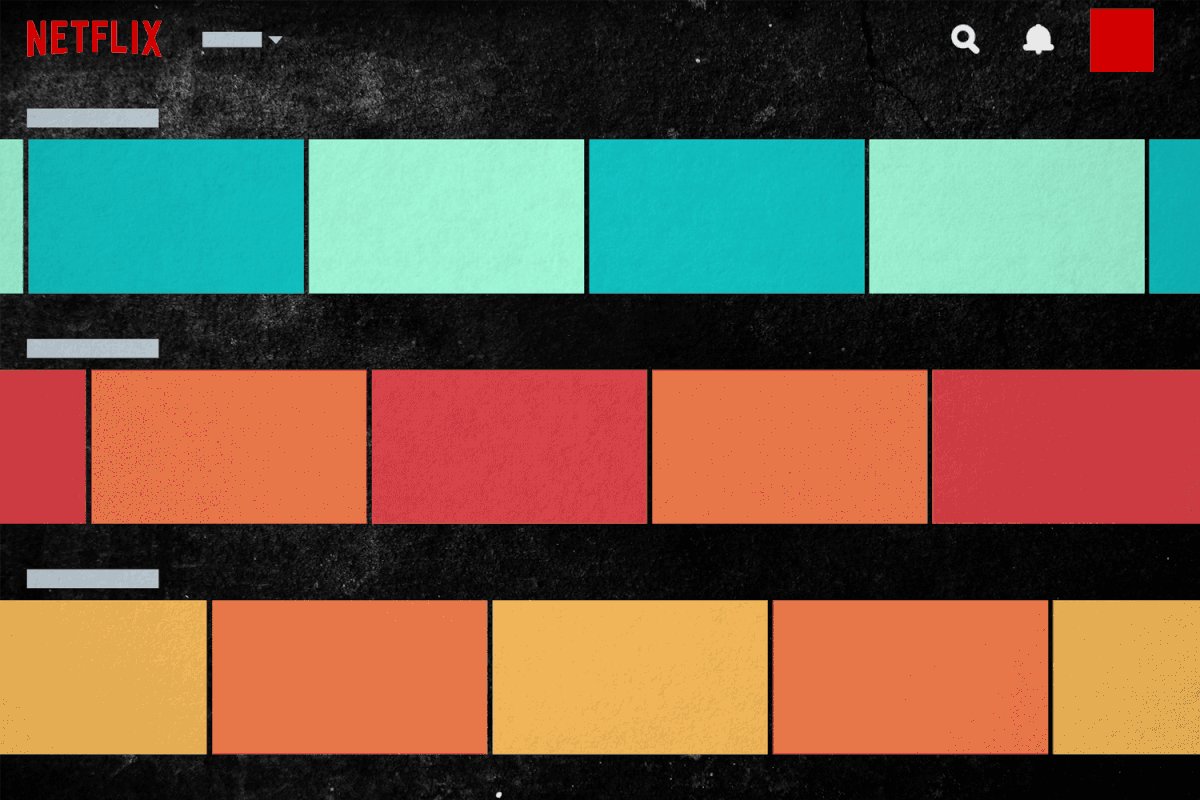
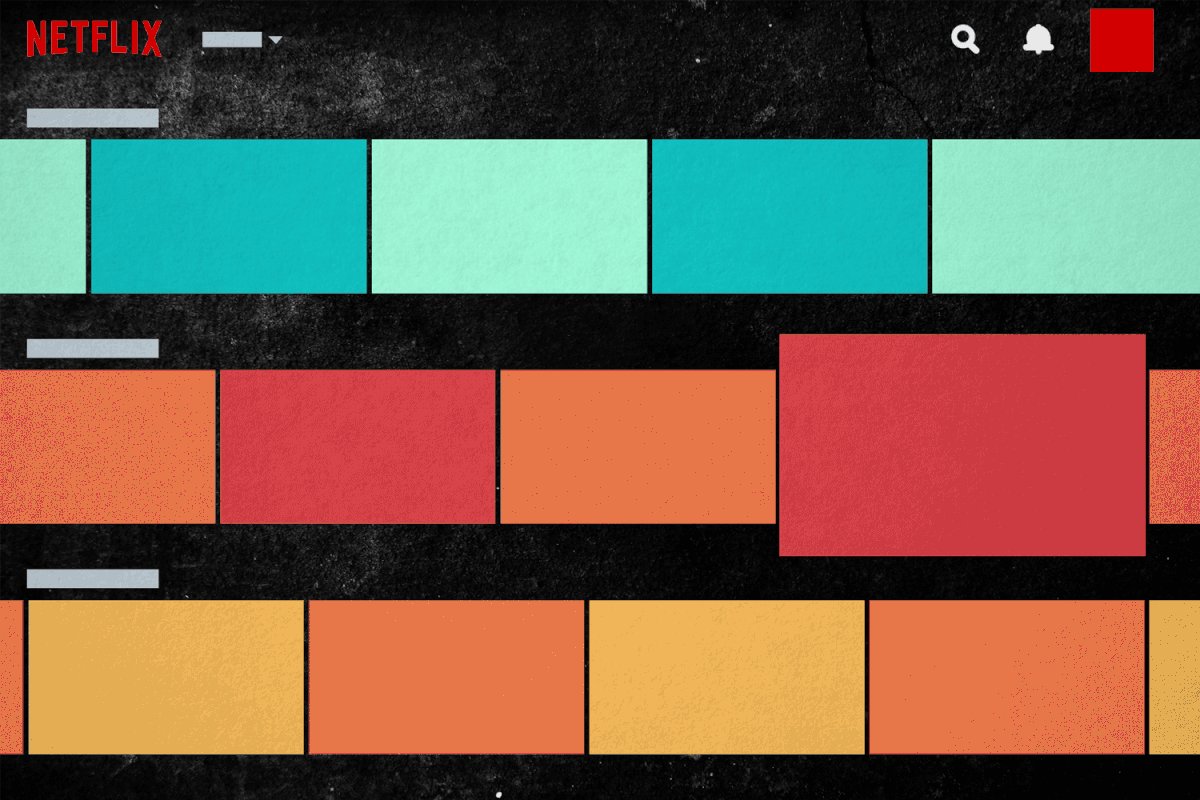
1. 스케일 (Scale) :
상대적인 크기를 사용하여 구성의 중요도와 순위를 표시하는 것을 의미합니다.
가장 중요한 요소는 덜 중요한 요소보다 크게 표현해서 주목받을 가능성이 높습니다.
시각적으로 보기 좋은 디자인은 일반적으로 3가지 이하의 크기를 사용합니다.

2. 시각적 위계 (Visual hierarchy) :
중요한 순서에 따라 시선의 흐름이 이동하도록 디자인하는 것을 의미합니다.
시각적 위계는 크기, 색상, 간격, 배치 등의 특성을 활용해 표현합니다. 사용자가 화면에서 정보를 찾는 데 어려움을 겪는 경우 명확한 시각적 위계가 없을 가능성이 높습니다.
명확한 시각적 위계를 만들기 위해서는 2~3개 정도의 텍스트 크기를 사용합니다.
중요하다고 생각되는 요소는 채도가 높고 색상 대비가 크게, 덜 중요한 요소에는 채도가 낮고 색상 대비가 크지 않도록 색을 사용합니다.

3. 균형 (Balance) :
디자인 요소 간에 적당한 배열이나 비율을 주는 것을 의미합니다.
수직이나, 수평의 가상 축에 비슷한 양의 시각적 정보가 배치하여 사용자로 하여금 안정감을 주고, 콘텐츠를 보기 편하게 합니다. 이때, 꼭 대칭이 아니어도 괜찮습니다.

4. 대비 (Contrast) :
눈에 띄게 구별되도록 강조하기 위해 두 요소 간의 차이를 두는 것을 의미합니다.
특정 부분을 사용자에게 돋보이게 하고 싶을 때 사용하는 방법입니다. 크기나 색상 등의 특성을 활용해 두 디자인 요소 간에 뚜렷한 차이를 줍니다.주로 명암의 차이를 주거나 색상의 차이를 주는 방법을 많이 사용합니다.
덜 중요한 텍스트의 강조를 줄이기 위해 배경과의 명도 차이를 너무 줄이지 않도록 주의해야 합니다. 너무 흐릿한 글자는 사용성을 떨어뜨릴 수 있습니다.

🌈 과정
잡코리아의 홈화면과 잡플래닛이 뉴스 화면을 디자인 원칙을 기반으로 분석해보았다.

Figma
Created with Figma
www.figma.com
